【はてなブログ】cssコピペだけ 吹き出しで会話風にする方法

作り方を忘れないための備忘録だよ
こんな会話風の吹き出しの作り方だにゃ
吹き出し用の画像の準備
吹き出しに使う画像の作成はここを見るにゃ
画像のURLの確認方法
URLの確認方法はここを見るにゃ
いろんな吹き出し
作)SHIROMAGさん
設定さえしておけばとても簡単なので使いやすいです。
ただ、ブログのテンプレートで幅が固定されている場合は左のアイコン画像が切れてしまい修正するのに手間がかかりました・・・。
もし、私と同じように左の画像が切れる場合は、テンプレートを別のものに変更してください。
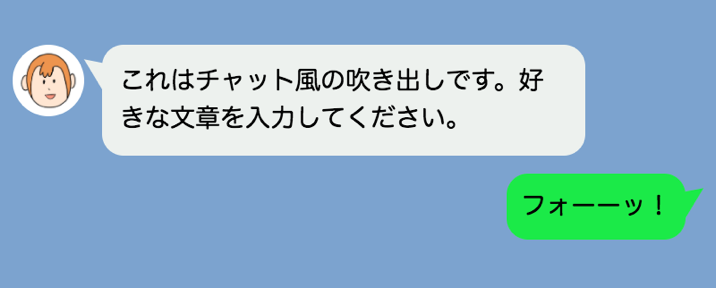
この吹き出しだにゃ
CSS
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: calc(100% - 82px);
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #ddd;
box-shadow: 0 3px 8px -2px rgba(0,0,0,.16);
background-color: #fff;
z-index: 1;
box-sizing: border-box;
}
.entry-content .l-fuki {
margin: 20px auto 36px 0;
}
.entry-content .r-fuki {
margin: 20px 0 36px auto;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #ddd;
border-bottom: 2px solid #ddd;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 60px;
height: 60px;
top: -6px;
border-radius: 50%;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
box-sizing: border-box;
}
.entry-content .l-fuki::after {
right: -82px;
}
.entry-content .r-fuki::after {
left: -82px;
}
@media screen and (min-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 80px;
height: 80px;
}
.entry-content .l-fuki,
.entry-content .r-fuki {
width: calc(100% - 106px);
}
.entry-content .l-fuki::after {
right: -106px;
}
.entry-content .r-fuki::after {
left: -106px;
}
}
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
HTML
< p class="l-fuki クラス名">テキスト</p>
< p class="r-fuki クラス名">テキスト</p>
詳しくはこちら
作)サルカワさん
LINE風の吹き出しや他にも色々なデザインの吹き出しがあります。 ただ、はてなブログで使うにはちょっと手間がかかるので、私はSHIROMAGさんの吹き出しを使用させて頂いています。

CSS
/*以下、①背景色など*/
.line-bc {
padding: 20px 10px;
max-width: 450px;
margin: 15px auto;
text-align: right;
font-size: 14px;
background: #7da4cd;
}
/*以下、②左側のコメント*/
.balloon6 {
width: 100%;
margin: 10px 0;
overflow: hidden;
}
.balloon6 .faceicon {
float: left;
margin-right: -50px;
width: 40px;
}
.balloon6 .faceicon img{
width: 100%;
height: auto;
border-radius: 50%;
}
.balloon6 .chatting {
width: 100%;
text-align: left;
}
.says {
display: inline-block;
position: relative;
margin: 0 0 0 50px;
padding: 10px;
max-width: 250px;
border-radius: 12px;
background: #edf1ee;
}
.says:after {
content: "";
display: inline-block;
position: absolute;
top: 3px;
left: -19px;
border: 8px solid transparent;
border-right: 18px solid #edf1ee;
-webkit-transform: rotate(35deg);
transform: rotate(35deg);
}
.says p {
margin: 0;
padding: 0;
}
/*以下、③右側の緑コメント*/
.mycomment {
margin: 10px 0;
}
.mycomment p {
display: inline-block;
position: relative;
margin: 0 10px 0 0;
padding: 8px;
max-width: 250px;
border-radius: 12px;
background: #30e852;
font-size: 15px:
}
.mycomment p:after {
content: "";
position: absolute;
top: 3px;
right: -19px;
border: 8px solid transparent;
border-left: 18px solid #30e852;
-webkit-transform: rotate(-35deg);
transform: rotate(-35deg);
}
HTML
<div class="line-bc"> <!--①LINE会話全体を囲う-->
<!--②左コメント始-->
<div class="balloon6">
<div class="faceicon">
★ここにアイコン画像 < img~> ★
</div>
<div class="chatting">
<div class="says">
<p>左ふきだし文</p>
</div>
</div>
</div>
<!--②/左コメント終-->
<!--③右コメント始-->
<div class="mycomment">
<p>
右ふきだし文
</p>
</div>
<!--/③右コメント終-->
</div> < !--/①LINE会話終了-->
詳しくはこちら
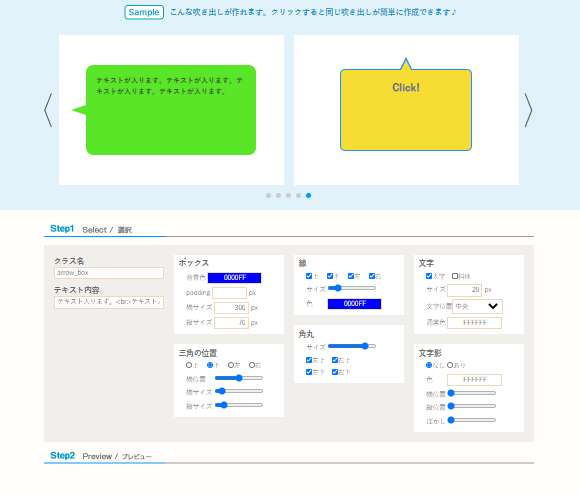
CSSデザインジェネレーター
好きなデザインの吹き出しを選ぶとコードが作成されるので、それをコピペして使用できるサイトです。

詳しくはこちら